VScode에서 html 미리보기하는 법(?) 실행하는법(?)
-
안녕하세요. 군대 사지방에서 프론트 공부를 하고 있는 군인 아저씨입니다.
현재 저는 구름ide를 결제하여 VScode를 사용중입니다.
순수 구름ide에선 <새 탭에서 미리보기> 버튼을 통하여 html코드를 실행하여 미리보기를 할 수 있는데, VScode에는 미리보기 창이 없습니다 .
이를 해결하기 위해 VScode F5 버튼을 눌러 html을 실행시키고 싶었는데
We can't launch a browser in debug mode from here. Open this workspace in VS Code on your desktop to enable debugging. 라는 경고창이 뜨면서 실행이 되지 않습니다.
이 현상을 해결하는 방법이 있나요??
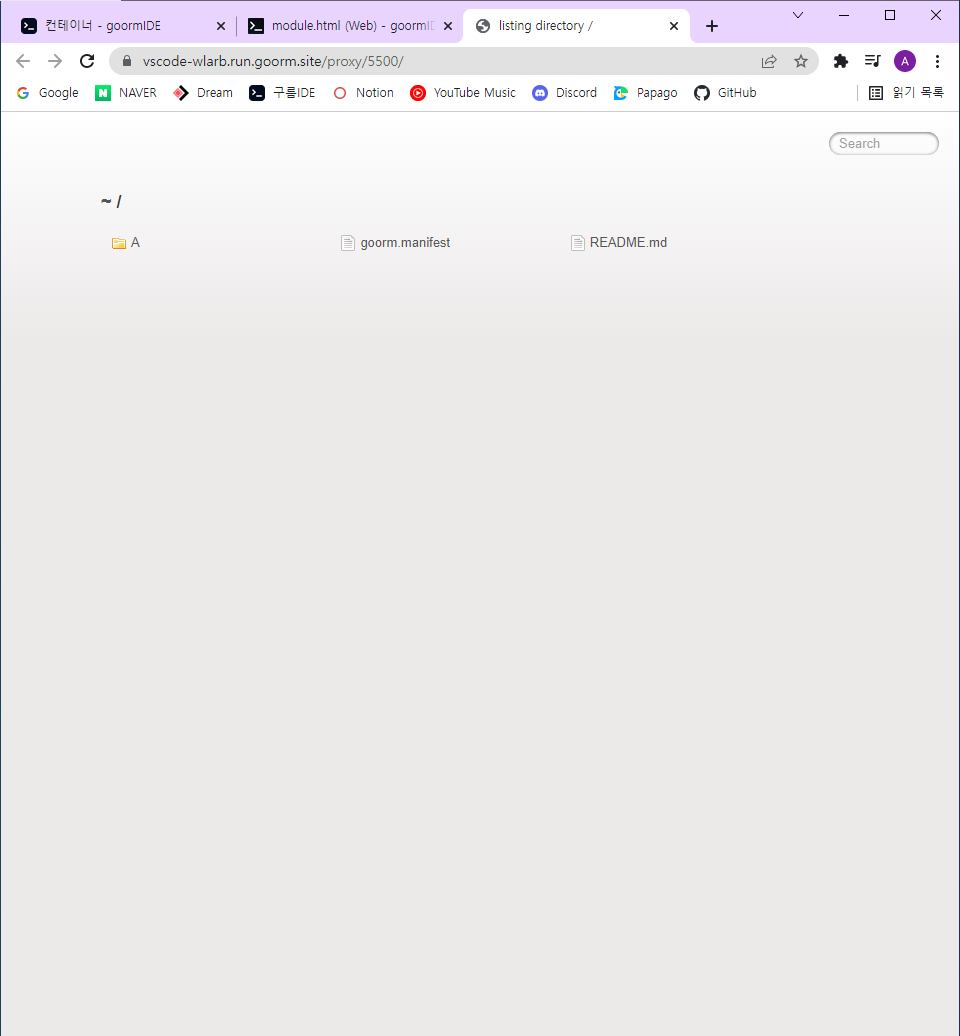
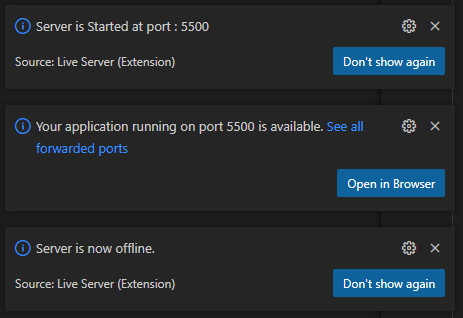
두번째 질문 : 위 방법이 안되어 Live Server라는 Extension을 다운받아 사용하였습니다. 그러나 이번엔 브라우저가 하나 켜지긴 하는데 이상한 창이 켜집니다.

이런 현상이 발생하였을때 해결법을 알고 싶습니다.

동시에 위와 같은 경고창이 나오고 있습니다.
-

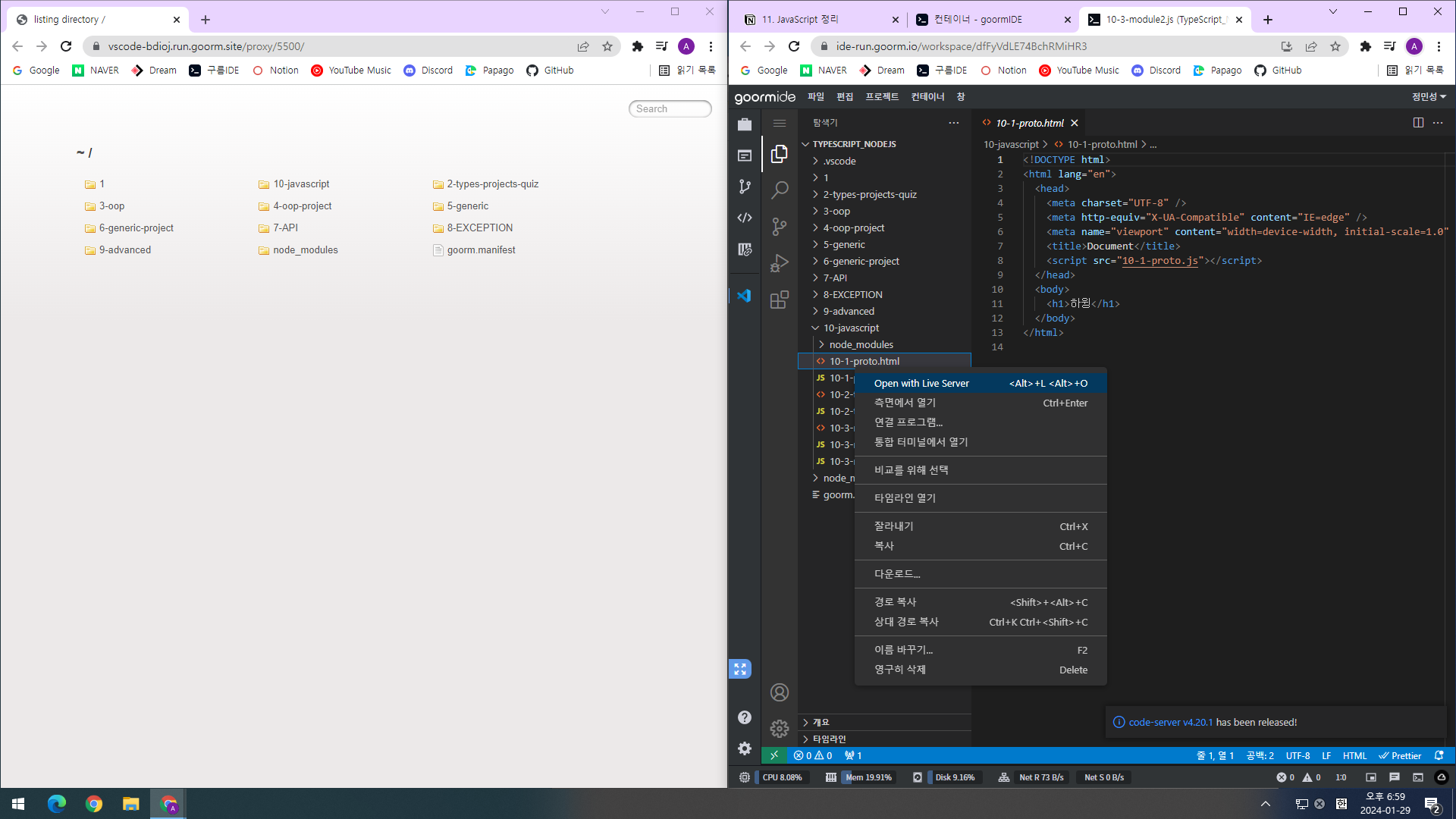
말씀하신대로 Open with live Server 눌러봤는데 동일한 증상입니다.
-
안녕하세요.
고객지원팀입니다.live server로 보고자 하시는 html 파일을 우클릭 하시고
open with live server를 클릭하여 실행해보시겠어요?
ONLINE USERS
POPULAR TOPICS
SUGGESTED TOPICS
-
Nodejs + html
구름IDE 관련 • • 양준영