안녕하세요. STUDNET 플랜으로 IDE를 사용 중입니다.
현재 하나의 컨테이너에서 react 기반의 gatsbyjs 프로젝트를 구현 중입니다.
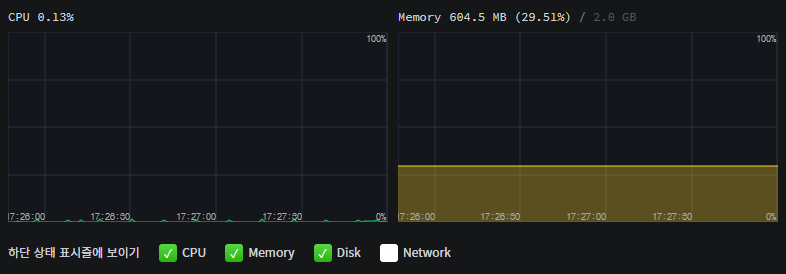
code-server를 이용하여 개발하고 있는데, 아래와 같이 code-server의 기본 메모리 점유율이 30% 정도 됩니다.

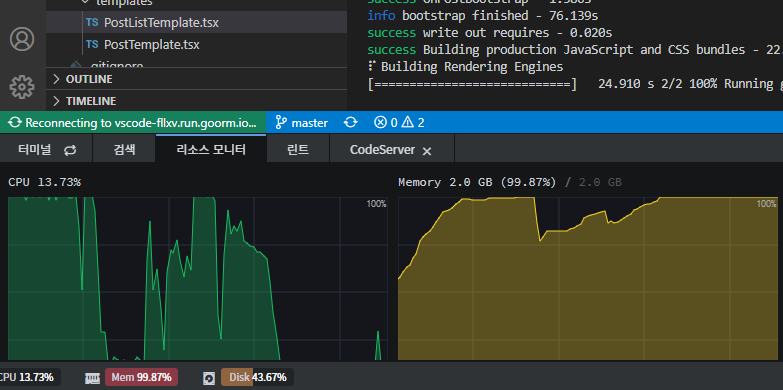
여기서 gatsby develop 또는 gatsby build 명령어를 실행하면 메모리 및 CPU 점유율이 100%에 육박하면서 code-server가 죽어버립니다.

code-server 뿐만 아니라 IDE 자체가 멈추어.. 컨테이너 재시작을 해야 하는 상황이 벌어집니다. (빌드는 끝나지 않았으나, CPU 점유는 10%대로 내려갔습니다.)
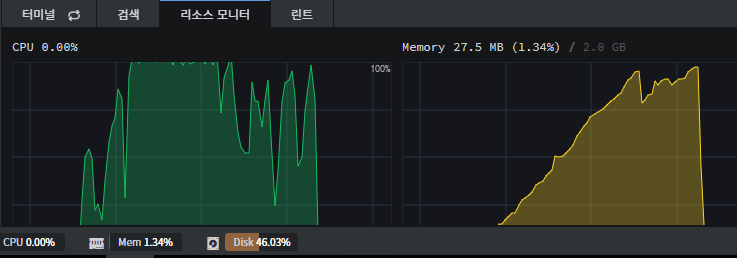
code-server를 사용하지 않고 IDE 자체 터미널을 이용해 빌드하였을 때의 모습입니다.

빌드 속도 및 메모리 사용에 있어 무리가 없는 듯 합니다. 리액트 개발을 위해서는 실시간으로 빌드가 되어야하는데, code-server을 거의 이용하지 못할 정도의 성능이 나옵니다.
그렇다고 구름 에디터를 쓰기에는 typescript 등의 자동완성 기능을 모두 이용하지 못하여 아쉽습니다. 이를 해결하는 방법이 플랜 업그레이드밖에 없는지.. 문의드립니다.